Viewpager hay còn gọi
là Tabs-Swipe được hỗ trỡ trong API level 11 trở về sau. Tuy nhiên khi lập
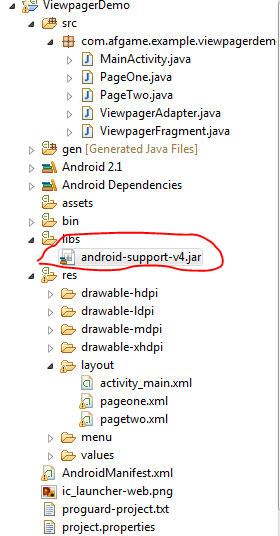
trình với phiên bản android cũ hơn thì cũng có thể làm được thông qua thư viện android-support-v4.jar của google.
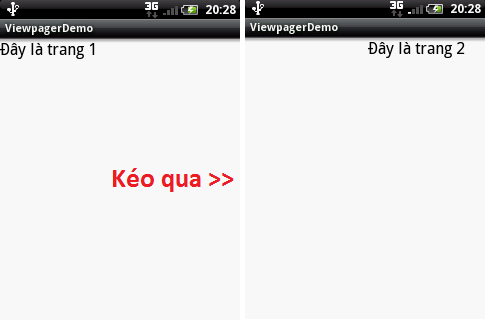
Với viewpager bạn có
thể kéo qua lại giữa các màn hình nằm trong cùng một màn hình mà không cần nhảy
qua màn hình khác.

Đầu tiên những gì cần
làm là tìm và tải về thư viện android-support-v4.jar
sau đó thêm vào project của mình. Ở đây project demo tạo với android phiên
bản 2.2

Lần lượt giải thích sơ
các lớp java:
-
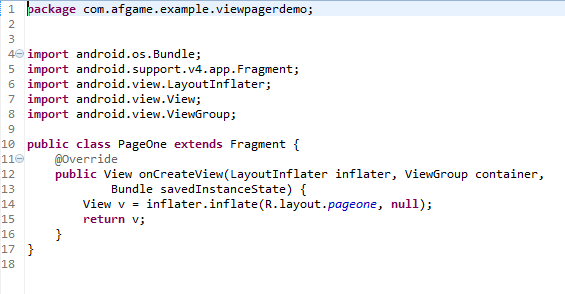
PageOne.java là một trang hiển thị dòng
text "Đây là trang 1”.
-
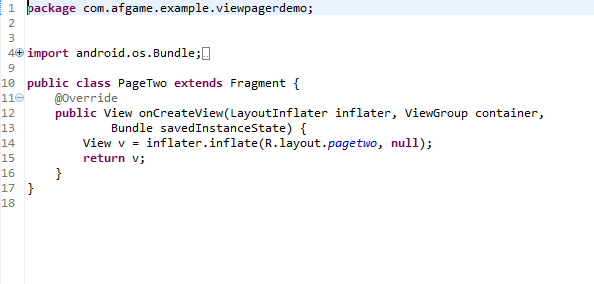
PageTwo.java là một trang hiển thị dòng
text "Đây là trang 2”.
-
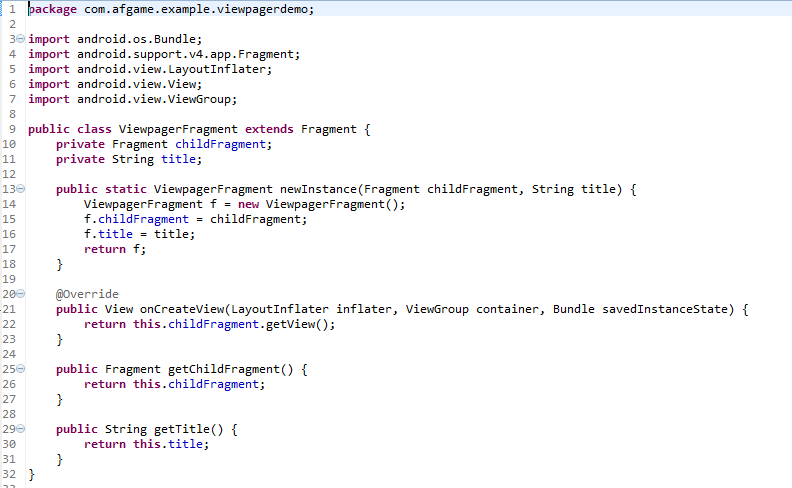
ViewpagerFragment.java là một mảnh dùng để
đại diện cho một trang trong viewpager.
-
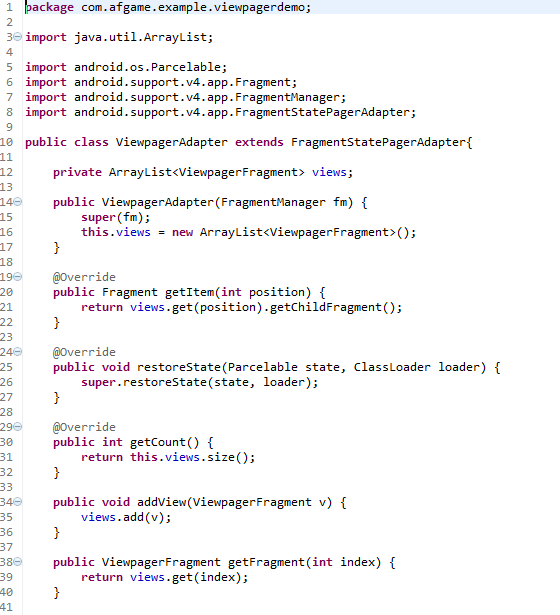
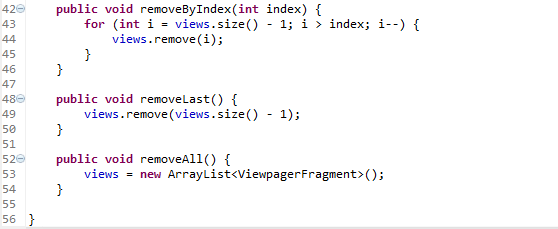
ViewpagerAdapter.java là một adapter quản
lý tất cả các trang trong đó.
-
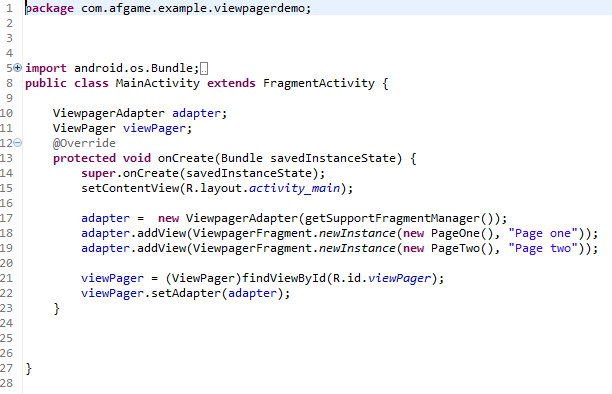
MainActivity.java là phần giao diện chính.
1.
Đầu tiên tạo hai trang hiển thị hai nội
dung khác nhau
PageOne.java

PageTwo.java

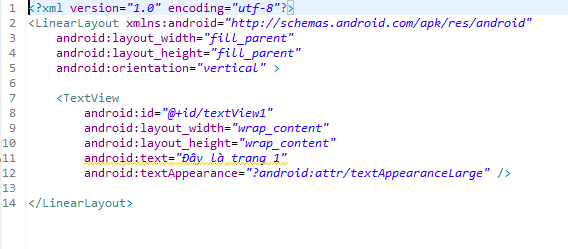
pageone.xml

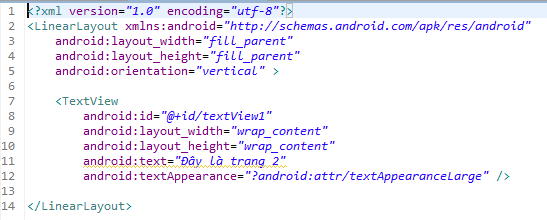
pagetwo.xml

1.
Tạo phần quản lý page
ViewpagerFragment.java

Phần này chứa các Fragment và tiêu đề của
một Fragment (ở đây mình gọi là page) cụ thể.
ViewpagerAdapter,java


Nơi các Fragment được quản lý
1.
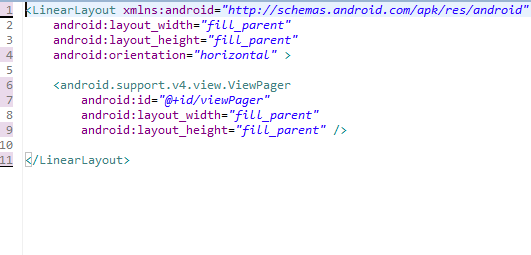
Tạo phần hiển thị giao diện chính
MainActivity.java

activity_main.xml

 https://www.dropbox.com/s/f7vcg8nc37lgbhh/ViewpagerDemo.apk Apk demo file |